Livechatoo API web developereknek
Tekintse meg az alapinformációkat, miképp implementálható a Livechatoo a weboldalára, vagy a haladó funkciókkal miképp kapcsolható a Livechatoo a honlapjával.
Implementáció
Saját Livechatoo kontójának adminisztratív felületéről a fő JS kódot saját weboldalának tetszőleges helyére másolhatja be. A kód aszinkronikus, ezért weboldala beolvasását nem befolyásolja.
Beágyazott chat ablak alapfunkciói:
// inicializálás közvetlenül a beállításokkal
livechatoo.embed.init({account : '...', lang : 'hu', side : 'right'});
// beállítás majd inicializálás
livechatoo.embed.options = {account : '...', lang : 'hu', side : 'left'};
livechatoo.embed.init();
// állapot ellenőrzése
alert(livechatoo.embed.status());
new
// disable standard session sharing between multiple domains
livechatoo.embed.init({account : '...', session_per_host : true});
// elrejtés chat ablak
livechatoo.embed.stop();
// megjelenítés/elrejtés chat ablak
livechatoo.embed.flip();
// megjelenítés/elrejtés buborék
livechatoo.embed.init({account : '...', bubble : true/false});
livechatoo.embed.bubble(true);
livechatoo.embed.bubble(false);
new
// újbóli inicializálás (hasznos "JavaScript History API"-t használó oldalak esetén)
livechatoo.embed.reload();
// oldal változása
livechatoo.embed.switch_side('right');
livechatoo.embed.switch_side('left');
Popup ablak alapfunkciói:
// inicializálás pl. onclick a képre esemény után
livechatoo.popup.init({account : '...', lang : 'hu', mode : 'custom'});
// példák a buborékra (btype: right1, right2, right3, left1, left2, left3)
livechatoo.popup.init({account : '...', lang : 'hu', mode : 'bubble', btype : 'left1'});
livechatoo.popup.init({account : '...', lang : 'hu', mode : 'bubble', btype : 'left3'});
livechatoo.popup.init({account : '...', lang : 'hu', mode : 'bubble', btype : 'right2'});
// állapot ellenőrzése
alert(livechatoo.popup.status());
new
// standard munkamenet (session) megosztás megszüntetése több domén között
livechatoo.popup.init({account : '...', session_per_host : true});
// elrejti a buborékot és bezárja a popup-ot
livechatoo.popup.stop();
// csak bezárja a popup-ot
livechatoo.popup.close();
Állapotok módosítása
A behelyezett ablak inicializálásakor megszabhatja az alapbeállítást, melyben a chat megjelenik. A paraméter elérhető értékei page: 'start-online', 'online', 'start-offline', 'offline', 'hidden', 'mini'. A 'hidden' állapotnál a chat nem jelenik meg, de az operátor látja a látogatót a Látogatók fülben és megszólíthatja. A 'mini' állapot mobilberendezésekre optimalizált, és a chat ablak új oldalon nyílik meg. Ha a 'start-online' vagy 'online' van alkalmazva, és egyetlen operátor sincs online, akkor a 'start-online' 'start-offline'-ra vált, az 'online' pedig 'offline'-ra.
livechatoo.embed.init({account : '...', page : 'hidden'}); Az inicializálást követően utólag is módosíthatja az állapotot. Például az inicializálást követően a chat-et rejtve hagyja, azonban a szöveges linkre vagy képre kattintva elindul a kívánt állapot. A livechatoo.embed.page() -en a livechatoo.embed.init() -hez képest a 'chat' érték is rendelkezésre áll.
livechatoo.embed.page('start-online');
livechatoo.embed.page('online');
livechatoo.embed.page('start-offline');
livechatoo.embed.page('offline');
livechatoo.embed.page('hidden');
livechatoo.embed.page('mini');
livechatoo.embed.page('chat');
Saját CSS stílusok
A Beágyazott chat ablakba és a Popup ablakba is saját CSS stílusok illeszthetők, ami lehetővé teszi a design sokkal intenzívebb egyedivé tételét, mint amit az adminisztráció webes felülete kínál. A css_text paraméter inline stílusokhoz (ha kevés a CSS kód) a css_file paraméter az extern stílushoz (ha sok a CSS kód) való.
livechatoo.embed.init({account : '...', css_text : '...CSS...'});
livechatoo.embed.init({account : '...', css_file : '//example.com/file.css'});
livechatoo.popup.init({account : '...', mode : 'custom', css_text : '...CSS...'});
livechatoo.popup.init({account : '...', mode : 'custom', css_file : '//example.com/file.css'});
A chat ablak interaktív megnyitása
A látogatók automatikus megszólítása kényelmesen az adminisztráción keresztül állítható be, vagy manuálisan indítható az API-n, ha a chat kezdetét például onclick akcióhoz szeretné kötni a weben. A chat megkezdéséhez használja a livechatoo.embed.page('chat') állapotmódosítást a másik (nem kötelező) argumentummal, amely a proaktív chat paraméter-beállítást szolgálja. Az operátort csak akkor hívja, ha a látogató reagál a proaktív chatre az első üzenet elküldésével.
livechatoo.embed.page('chat', {message : 'Az üzenet szövege', departments : '2,5', operators : '1,3,8', department_name : 'Kedvezmény részleg', operator_name : 'Great ajánlat', operator_photo : '//example.com/discount.jpg'});
A proaktív chat összes paramétere nem kötelező jellegű. A Parameter message azt az üzenetet jelenti, amely a chat ablak megnyitása után jelenik meg. E paraméter kihagyásával megjelenik a hozzárendelt operátor bevezető üzenete. A departments és operators paraméterek az részlegek ID, ill. az operátorok ID definiálására szolgálnak, akikhez az adott chat hozzárendelhető. A paraméterek hasonlóan működnek, mint az Különböző részlegek az aloldalakon és Különböző operátorok az aloldalakon. Az részlegek neve (department_name), az operátor neve (operator_name) és fényképe (operator_photo) automatikusan jelennek meg a hozzárendelt operátor szerint, de saját értékek is használhatók, pl. az aktuális akció/kampány, stb. szerint.
Optimalizálás mobil eszközökre
A Livechatoo képes automatikusan alkalmazni a Beágyazott chat ablakot mobil eszközöknél is. A mobil eszközökön a tálca kisebb, buborék nélküli és a chat új oldalon nyílik meg. Ha ki akarja kényszeríteni, a mobil eszközök üzemmód használatát vagy figyelmen kívül hagyását, állítsa be a mobile paramétert true vagy false értékre.
livechatoo.embed.init({account : '...', lang : 'hu', side : 'right', mobile : true});
Előre kitöltött adatok
Ha a web tartalmaz szekciót a bejelentkezettek számára, akkor a Livechatoo-nak átadhatja a bejelentkezett látogató nevét, e-mail címét és telefonszámát. A livechat operátorai ezt követően látják az adott adatokkal chatelő személyt. A c_name paraméter a látogatónak megjelenő név, a c_name_byop pedig csak az operátor számára látható név. Általában azonban elég a c_name paramétert használni. Ha a személy nincs bejelentkezve, a c_name a c_email a c_phone értékei üresen maradhatnak. A paraméterek a livechatoo.popup.init() popup csevegő ablak esetében is használhatók.
livechatoo.embed.init({account : '...', c_name : 'Nev', c_name_byop : 'Name visible only for operator', c_email : 'email@example.com', c_phone : '0123 456 789'});
Az adminisztrációban URL címeket állíthat be: Kapcsolat, GYIK és Személyes adatok kezelése, amelyeket a chat ablakban használnak. Azonban ezeket az URL címeket az alábbi módon is beállíthatja. Ha a Személyes adatok kezelésének URL címe az adminisztrációban vagy az API-n keresztül ki van töltve, akkor az ügyfélnek a személyes adatok (e-mail vagy telefon) elküldése előtt a chat ablakon keresztül meg kell erősítenie a személyes adatok kezeléséhez való hozzájárulását.
livechatoo.embed.init({account : '...', url_contact : 'https://example.com/contact', url_faq : 'https://example.com/faq', url_privacy : 'https://example.com/privacy'});
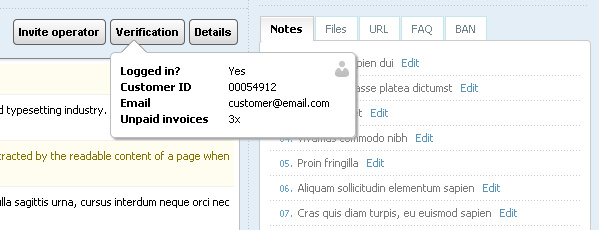
Identitás ellenőrzése saját API alapján
Ennek a funkciónak köszönhetően az operátor ténylegesen ellenőrizheti, hogy az adott chatelő be van-e jelentkezve a webre és milyen kontó alatt. Ezt követően az operátorok elfogadhatnák a kontója alatt igényelt változtatásokat. Amennyiben a chatelő változásokat szeretne a kontója alatt, de nincs bejelentkezve, az operátor chat közben felszólíthatja, hogy jelentkezzen be az oldalon, így utólag ellenőrizve, hogy a kért módosításokat elfogadhatja-e. A JS kód további paraméterrel is bővíthető custom -értékét Ön határozza meg.
livechatoo.embed.init({account : '...', custom : 'PHPSESSID=s830qamomducb6pm0a'});
Az adminisztratív felületen a Beállítások fülön ki kell tölteni az API URL-t, melyre el lesz küldve az Ön által definiált custom érték. Ilyen custom értékként használhatja például weboldalának ID relációit. Az Ön API-ja már csak ellenőrzi, ki van az adott ID alatt bejelentkezve. Az Ön API eredményét az operátor látja. Saját API script példája PHP nyelven: api_url.php

Különböző részlegek az aloldalakon
Ha a web teljesen eltérő termékek/szolgáltatások szekcióit tartalmazza, akkor a JS kódban az egyes szekcióknál definiálható, mely részlegek (vagyis operátorok) fognak megjelenni. Ezzel megelőzhető pl. az, hogy az ügyfél a „Mobil átalánydíjak” szekcióban van, és teljesen más részleg – pl. „Internet és televízió” operátorát választja ki. A departments paraméter értékeként az adott részlegek ID-jét kell megadni. Az részlegek ID-je az Részlegek fül adminisztrációs felületén van megadva.
livechatoo.embed.init({account : '...', departments : '2,5'});
Ha a departments paraméter nincs megadva vagy üres, az összes részleg megjelenítődik. A departments paraméter használatához a beállításokban be kell kapcsolni a részlegek támogatását.
Különböző operátorok az aloldalakon
Ha az operátorokat különböző oldalakhoz kívánja hozzárendelni, akkor a JS kódban az egyes oldalakon meghatározható, mely operátorok jelenjenek meg. Az operators paramétereként az adott operátorok ID-jét kell megadni. Az operátorok ID-je az Operátorok fül adminisztrációs felületén van megadva.
livechatoo.embed.init({account : '...', operators : '1,3,8'});
Ha az operators paraméter nincs megadva vagy üres, az összes operátor megjelenítődik.
Az operátorok klónozása az osztályokba
Az operátorok listájában, ahonnan a látogató a chat vagy offline üzenet előtt operátort választ, az operátorokat virtuálisan más osztályokhoz is hozzárendelheti. A JS kódban meg kell adni az operátor nevét és az osztály megnevezését, amelyhez hozzárendelik (ha az osztály nem létezik, a listában automatikusan létrejön). Ennek a funkciónak csak akkor van jelentősége, ha az operátort manuálisan rendelik hozzá.
var data = {'John' : ['Eshop Orders', 'Tech. Support'], 'Alex' : ['Tech. Support']};
livechatoo.embed.init({account : '...', clone_operators : data});
Céloldalak
Azokat a látogatókat, akik elértek egy adott célhoz (pl. Megrendelés, Kosár, ...) a céloldalak beállításával emelheti ki. Ezeket a látogatókat szólíthatja meg elsődlegesen és fokozott figyelmet szentelhet nekik. Az URL címekben wildcard karaktert * (csillag) használhat, amely 0 vagy több karaktert helyettesít.
// egy cél követése
livechatoo.embed.init({account : '...', target : 'http://example.com/order'});
// több cél követése
livechatoo.embed.init({account : '...', target : ['http://example.com/order', '*example.com/basket', ...]});

Callback események
A callback események saját funkciók indítását teszik lehetővé. Jelenleg a következő események állnak rendelkezésre:
onload
Az esemény a chat ablak beolvasása után következik be. A funkciója első argumentuma a különböző adatokat tartalmazó objektum: data.page - állapot, amelyben a chat ablak megjelent, data.online - az operátor online van-e, stb.
// az összes tulajdonság és értékeik tesztje
var callback = function(data) {
for (var i in data)
alert(i + ' = ' + data[i]);
};
livechatoo.embed.init({account : '...', onload : callback});
onchange
Az esemény a chat ablak minimalizálása, megújítása vagy maximalizálása során következik be a chat közben.
var callback = function(data) {
alert(data.chat_status); // értékek min/res/max
};
livechatoo.embed.init({account : '...', onchange : callback});
onchatstart
Az esemény egyszeri alkalommal, a chat kezdetén következik be. A funkciója első argumentuma a tiket objektum lesz (data.ticket) és a chat iniciálója (data.initiator) a következő lehetséges értékekkel: 'client', 'operator', 'api', 'trigger'. Az esemény automatikusan feljegyzésre kerül az Ön Google Analytics számláján, a Viselkedés » Események szekcióban.
var callback = function(data) {
alert(data.ticket + '; ' + data.initiator);
};
livechatoo.embed.init({account : '...', onchatstart : callback});
onchatopened
Az esemény ismételten a chat ablak beolvasása után következik be az éppen folyó chat során. Mint az onchatstart esetén a data.ticket és a data.initiator állnak rendelkezésre. Az esemény pl. a Google Analytics konverzió feljegyzésére használható a chat során. Konverzió (pl. megrendelés) bármikor bekövetkezhet az éppen zajló chat során.
// a rendelést követően állítsa be a JS-ben a megrendelés értékét változó order_amount -ra
var callback = function(data) {
if (window.order_amount)
ga('send', 'event', 'Livechatoo', 'Conversion', data.ticket, order_amount);
};
livechatoo.embed.init({account : '...', onchatopened : callback});
onchatrating
Az esemény abban a pillanatban következik be, amikor a látogató elküldi a chat kiértékelését. A funkciója első argumentuma a tiket objektum lesz (data.ticket), a látogató adatait (data.name, data.email, data.phone), a csillagok számával (data.rating 1-től 5-ig), szóbeli értékeléssel (data.message) és az operátor adataival, akit kiértékeltek (data.operator_id, data.department_id). Az esemény automatikusan feljegyzésre kerül az Ön Google Analytics számláján, a Viselkedés » Események szekcióban.
var callback = function(data) {
alert(data.ticket + '; ' + data.rating + '; ' + data.message);
};
livechatoo.embed.init({account : '...', onchatrating : callback});
onofflinemessage
Az esemény abban a pillanatban következik be, amikor a látogató offline üzenetet küld. A funkciója első argumentuma a látogató adatait tartalmazó objektum lesz (data.name, data.email, data.phone) az üzenettel (data.message). Amennyiben manuálisan rendeli hozzá az operátort, a kiválasztott operátor ID-je is rendelkezésre áll majd (data.operator_id). Az esemény automatikusan feljegyzésre kerül az Ön Google Analytics számláján, a Viselkedés » Események szekcióban.
var callback = function(data) {
alert(data.name + '; ' + data.email + '; ' + data.message);
};
livechatoo.embed.init({account : '...', onofflinemessage : callback});
ontrigger
Event fires at the moment when the trigger is launched. The first argument of your function will be an object with the trigger’s information (data.id, data.title). Event is automatically recorded in your Google Analytics account in the Behavior » Events section.
var callback = function(data) {
alert(data.id + '; ' + data.title);
};
livechatoo.embed.init({account : '...', ontrigger : callback});
onnamerequired
Az esemény abban a pillanatban következik be, amikor a látogató elfogadja vagy elutasítja a felszólítást, hogy a chat előtt adja meg a nevét. Az adminisztrációban be kell állítani a név megkövetelését a chat megkezdése előtt. Az esemény automatikusan feljegyzésre kerül az Ön Google Analytics számláján, a Viselkedés » Események szekcióban.
var callback = function(data) {
if (data.accepted == true)
alert('Name accepted: ' + data.name);
else
alert('Name declined');
};
livechatoo.embed.init({account : '...', onnamerequired : callback});
onemailrequired
Az esemény abban a pillanatban következik be, amikor a látogató elfogadja vagy elutasítja a felszólítást, hogy a chat előtt adja meg az e-mailjét. Az adminisztrációban be kell állítani az e-mail megkövetelését a chat megkezdése előtt. Az esemény automatikusan feljegyzésre kerül az Ön Google Analytics számláján, a Viselkedés » Események szekcióban.
var callback = function(data) {
if (data.accepted == true)
alert('Email accepted: ' + data.email);
else
alert('Email declined');
};
livechatoo.embed.init({account : '...', onemailrequired : callback});
onphonerequired
Az esemény abban a pillanatban következik be, amikor a látogató elfogadja vagy elutasítja a felszólítást, hogy a chat előtt adja meg az telefont. Az adminisztrációban be kell állítani az telefon megkövetelését a chat megkezdése előtt. Az esemény automatikusan feljegyzésre kerül az Ön Google Analytics számláján, a Viselkedés » Események szekcióban.
var callback = function(data) {
if (data.accepted == true)
alert('Phone accepted: ' + data.phone);
else
alert('Phone declined');
};
livechatoo.embed.init({account : '...', onphonerequired : callback});