Livechatoo API pre web developerov
Pozrite si základné informácie ako implementovať Livechatoo na vašu web stránku alebo pokročilé funkcie ako prepojiť Livechatoo s vašim webom.
Implementácia
V administrácii vášho Livechatoo účtu si môžete skopírovať hlavný JS kód, ktorý vložíte do svojej stránky na ľubovoľné miesto. Kód je asynchrónny a preto načítavanie vašej stránky neovplyvní.
Základné funkcie Vloženého chat okna:
// inicializácia priamo s nastaveniami
livechatoo.embed.init({account : '...', lang : 'sk', side : 'right'});
// nastavenia a následne inicializácia
livechatoo.embed.options = {account : '...', lang : 'sk', side : 'left'};
livechatoo.embed.init();
// overenie stavu
alert(livechatoo.embed.status());
new
// zrušenie štandardného zdieľania relácie (session) medzi viacerými doménami
livechatoo.embed.init({account : '...', session_per_host : true});
// skrytie chat okna
livechatoo.embed.stop();
// zobrazovanie/skrývanie chat okna
livechatoo.embed.flip();
// zobrazovanie/skrývanie bublinky
livechatoo.embed.init({account : '...', bubble : true/false});
livechatoo.embed.bubble(true);
livechatoo.embed.bubble(false);
new
// reinicializácia (užitočné pre weby používajúce JavaScript History API)
livechatoo.embed.reload();
// zmena strany
livechatoo.embed.switch_side('right');
livechatoo.embed.switch_side('left');
Základné funkcie Popup chat okna:
// inicializácia napr. po udalosti onclick pre obrázok
livechatoo.popup.init({account : '...', lang : 'sk', mode : 'custom'});
// príklady s bublinkou (btype: right1, right2, right3, left1, left2, left3);
livechatoo.popup.init({account : '...', lang : 'sk', mode : 'bubble', btype : 'left1'});
livechatoo.popup.init({account : '...', lang : 'sk', mode : 'bubble', btype : 'left3'});
livechatoo.popup.init({account : '...', lang : 'sk', mode : 'bubble', btype : 'right2'});
// overenie stavu
alert(livechatoo.popup.status());
new
// zrušenie štandardného zdieľania relácie (session) medzi viacerými doménami
livechatoo.popup.init({account : '...', session_per_host : true});
// skryje bublinku a zatvorí popup
livechatoo.popup.stop();
// iba zatvorí popup
livechatoo.popup.close();
Zmena stavov
Pri inicializácii Vloženého chat okna môžete určiť predvolený stav, v ktorom sa má chat zobraziť. Dostupné hodnoty pre parameter page: 'start-online', 'online', 'start-offline', 'offline', 'hidden', 'mini'. Pri 'hidden' sa chat nezobrazuje, ale operátor vidí návštevníka v záložke Návštevníci a môže ho osloviť. Stav 'mini' je optimalizovaný pre mobilné zariadenia a chat okno sa otvorí v novej stránke. Ak je použité 'start-online' alebo 'online' a nie je online žiadny operátor, tak 'start-online' sa zneguje na 'start-offline' a 'online' na 'offline'.
livechatoo.embed.init({account : '...', page : 'hidden'}); Po inicializácii môžete dodatočne zmeniť stav. Napríklad pri inicializácii necháte chat skrytý a po kliknutí na textový odkaz alebo obrázok spustíte požadovaný stav. Pre livechatoo.embed.page() je na rozdiel od livechatoo.embed.init() k dispozícií aj hodnota 'chat'.
livechatoo.embed.page('start-online');
livechatoo.embed.page('online');
livechatoo.embed.page('start-offline');
livechatoo.embed.page('offline');
livechatoo.embed.page('hidden');
livechatoo.embed.page('mini');
livechatoo.embed.page('chat');
Vlastné CSS štýly
Do Vloženého chat okna aj Popup chat okna je možné zahrnúť vlastné CSS štýly, čo umožňuje výraznejšie prispôsobenie dizajnu než ponúka webové rozhranie v administrácií. Parameter css_text slúži pre inline štýly (ak je CSS kódu málo) a parameter css_file pre externý štýl (ak je CSS kódu veľa).
livechatoo.embed.init({account : '...', css_text : '...CSS...'});
livechatoo.embed.init({account : '...', css_file : '//example.com/file.css'});
livechatoo.popup.init({account : '...', mode : 'custom', css_text : '...CSS...'});
livechatoo.popup.init({account : '...', mode : 'custom', css_file : '//example.com/file.css'});
Interaktívne otvorenie chat okna
Automatické oslovovanie návštevníkov je možné nastaviť pohodlne cez administráciu alebo spúšťať manuálne cez API v prípade, že by ste chceli začatie chatu naviazať napr. na akciu onclick na webe. Pre začatie chatu použite zmenu stavu livechatoo.embed.page('chat') s druhým (nepovinným) argumentom, ktorý slúži pre nastavenie parametrov interaktívneho chatu. Operátor bude zavolaný až keď návštevník zareaguje na proaktívny chat odoslaním prvej správy.
livechatoo.embed.page('chat', {message : 'Text správy', departments : '2,5', operators : '1,3,8', department_name : 'Akciové oddelenie', operator_name : 'Super ponuka', operator_photo : '//example.com/discount.jpg'});
Všetky parametre proaktívneho chatu su nepovinné. Parameter message predstavuje správu, ktorá sa zobrazí po otvorení chat okna. Vynechaním tohto parametra sa zobrazí úvodná správa priradeného operátora. Parametre departments a operators slúžia na definovanie ID oddelení resp. ID operátorov, ktorým môže byť daný chat priradený. Parametre fungujú podobne ako pre filter oddelení a operátorov. Názov oddelenia (department_name), meno operátora (operator_name) a jeho fotka (operator_photo) budú zobrazené automaticky podľa priradeného operátora, avšak môžete použiť vlastné hodnoty napr. podľa prebiehajúcej akcie/kampane a pod.
Optimalizácia pre mobilné zariadenia
Livechatoo vie automaticky prispôsobiť Vložené chat okno pre mobilné zariadenia. V mobilných zariadeniach je lišta menšia, je bez bublinky a chat sa otvára v novej stránke. Ak chcete vynútiť, aby sa použil alebo nepoužil režim pre mobilné zariadenia, nastavte parameter mobile na hodnotu true alebo false.
livechatoo.embed.init({account : '...', lang : 'sk', side : 'right', mobile : true});
Predvyplnenie údajov
Ak web obsahuje sekciu pre prihlásených, tak Livechatoo môžete odovzdať meno, email a telefón prihláseného návštevníka. Operátori livechatu následne vidia chatujúceho s danými údajmi. Parameter c_name je meno z pohľadu návštevníka a c_name_byop je meno viditeľné iba pre operátora. Bežne však stačí použiť iba c_name. Ak návštevník nie je prihlásený, hodnoty parametrov môžu ostať prázdne. Parametere je možné použiť aj pre popup chat okno livechatoo.popup.init().
livechatoo.embed.init({account : '...', c_name : 'Meno', c_name_byop : 'Meno z pohľadu operátora', c_email : 'email@example.com', c_phone : '0123 456 789'});
V administrácii je možné nastaviť URL adresy pre: Kontakt, FAQ a Spracovanie osobných údajov, ktoré sa použivajú v chat okne. Avšak tieto URL adresy môžete nastaviť aj nižšie uvedeným spôsobom. Ak je URL adresa pre Spracovanie osobných údajov vyplnená v administrácii alebo cez API, tak klient pred odoslaním osobných údajov (email alebo telefón) cez chat okno musí potvrdiť súhlas so spracovaním osobných údajov.
livechatoo.embed.init({account : '...', url_contact : 'https://example.com/contact', url_faq : 'https://example.com/faq', url_privacy : 'https://example.com/privacy'});
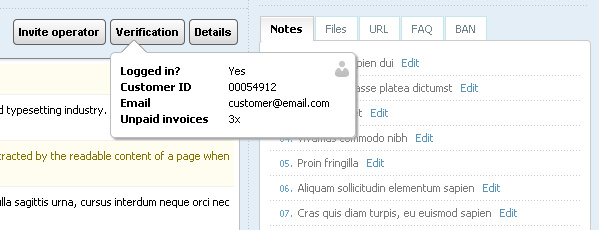
Overenie identity pomocou vášho API
Vďaka tejto funkcii môžu operátori skutočne overiť, či daný chatujúci je na webe prihláseny a pod akým účtom. Následne by operátori mohli akceptovať požiadavky na zmeny pod jeho účtom. V prípade, že chatujuci požaduje nejaké zmeny pod jeho účtom a nie je prihláseny, operátor ho môže počas chatu vyzvať, aby sa na stránke prihlásil, a tak dodatočne overiť, či dané požiadavky môže akceptovať. JS kod je možné rozšíriť o ďalší parameter custom - jeho hodnotu si určujete Vy.
livechatoo.embed.init({account : '...', custom : 'PHPSESSID=s830qamomducb6pm0a'});
V administrácii v záložke Nastavenia je potrebné vyplniť API URL, na ktorú sa odošle vami definovaná hodnota pre custom. Ako hodnotu pre custom môžete použiť napríklad ID relácie na vašom webe. Vaše API už len overí, kto je s daným ID prihlásený. Výsledok vášho API uvidí operátor. Príklad skriptu pre vlastné API v jazyku PHP: api_url.php

Filter oddelení
Ak web obsahuje sekcie s úplne odlišnými produktmi/službami, tak v JS kóde je možné na tej-ktorej sekcii definovať, ktoré oddelenia (defakto operátori) sa majú zobraziť. Týmto sa predíde tomu, že zákazník je v sekcii "Mobilné paušály" a vyberie si operátora z úplne iného oddelenia - napr. "Internet a televízia". Ako hodnotu pre parameter departments je potrebné uviesť ID daných oddelení. ID oddelení sú uvedené v administrácii v záložke Oddelenia.
livechatoo.embed.init({account : '...', departments : '2,5'});
Ak je parameter departments vynechaný alebo prázdny, zobrazia sa všetky oddelenia. Pre využívanie parametra departments musí byť v nastaveniach zapnutá podpora oddelení.
Filter operátorov
Ak potrebujete priradiť operátorov k rôznym stránkam, tak v JS kóde je možné na tej-ktorej stránke definovať, ktorí operátori sa majú zobraziť. Ako hodnotu pre parameter operators je potrebné uviesť ID daných operátorov. ID operátorov sú uvedené v administrácii v záložke Operátori.
livechatoo.embed.init({account : '...', operators : '1,3,8'});
Ak je parameter operators vynechaný alebo prázdny, zobrazia sa všetci operátori.
Klonovanie operátorov do oddelení
V zozname operátorov, z ktorého si návštevník vyberá operátora pred chatom alebo offline správou, môžete operátorov virtuálne priradiť aj do iných oddelení. V JS kóde sa uvedie meno operátora a oddelenia, do ktorých má byť priradený (ak oddelenie neexistuje, bude v zozname automaticky vytvorené). Táto funkcia má význam iba ak používate manuálne priradenie operátora.
var data = {'John' : ['Eshop Orders', 'Tech. Support'], 'Alex' : ['Tech. Support']};
livechatoo.embed.init({account : '...', clone_operators : data});
Cieľové stránky
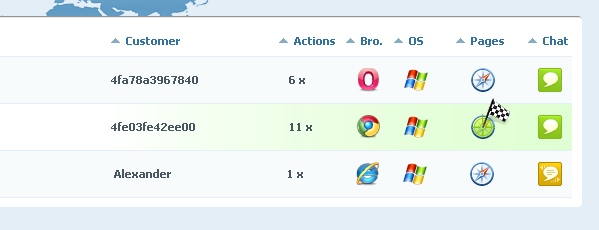
Návštevníkov, ktorí dosiahli určitý cieľ (napr. Objednávka, Košík, ...) môžete zvýrazniť nastavením cieľových stránok. Týchto návštevníkov môžete osloviť prioritne a venovať im vyššiu pozornosť. V URL adresách môžete použiť wildcard znak * (hviezdička), ktorý nahrádza 0 alebo viac znakov.
// sledovanie jedného cieľa
livechatoo.embed.init({account : '...', target : 'http://example.com/order'});
// sledovanie viacerých cieľov
livechatoo.embed.init({account : '...', target : ['http://example.com/order', '*example.com/basket', ...]});

Callback udalosti
Callback udalosti umožňujú spúšťanie vlastných funkcií. V súčasnosti sú k dispozícii tieto udalosti:
onload
Udalosť nastane po načítaní chat okna. Prvý argument vašej funkcie bude objekt s rôznymi údajmi: data.page - stav, v ktorom sa chat okno zobrazilo, data.online - či je operátor online a iné.
// test všetkých parametrov a ich hodnôt
var callback = function(data) {
for (var i in data)
alert(i + ' = ' + data[i]);
};
livechatoo.embed.init({account : '...', onload : callback});
onchange
Udalosť nastane pri minimalizovaní, obnovení alebo maximalizovaní chat okna počas chatu.
var callback = function(data) {
alert(data.chat_status); // hodnoty min/res/max
};
livechatoo.embed.init({account : '...', onchange : callback});
onchatstart
Udalosť nastane jednorázovo po začatí chatu. Prvý argument vašej funkcie bude objekt s tiketom (data.ticket) a iniciátorom chatu (data.initiator) s možnými hodnotami: 'client', 'operator', 'api', 'trigger'. Udalosť je automaticky zaznamenaná vo vašom Google Analytics účte v sekcii Správanie » Udalosti.
var callback = function(data) {
alert(data.ticket + '; ' + data.initiator);
};
livechatoo.embed.init({account : '...', onchatstart : callback});
onchatopened
Udalosť nastane opakovane po načítaní chat okna pri prebiehajúcom chate. Rovnako ako pri onchatstart sú k dispozícií data.ticket a data.initiator. Udalosť je možné využiť napr. na zaznamenanie konverzií v Google Analytics počas chatu. Konverzia (napr. objednávka) môže nastať kedykoľvek počas chatu.
// po objednávke nastavte v JS kóde hodnotu objednávky do premennej order_amount
var callback = function(data) {
if (window.order_amount)
ga('send', 'event', 'Livechatoo', 'Conversion', data.ticket, order_amount);
};
livechatoo.embed.init({account : '...', onchatopened : callback});
onchatrating
Udalosť nastane v momente, kedy návštevník odošle hodnotenie chatu. Prvý argument vašej funkcie bude objekt s tiketom (data.ticket), údajmi návštevníka (data.name, data.email, data.phone), počtom hviezdičiek (data.rating od 1 do 5), slovným hodnotením (data.message) a údajmi operátora, ktorý bol hodnotený (data.operator_id, data.department_id). Udalosť je automaticky zaznamenaná vo vašom Google Analytics účte v sekcii Správanie » Udalosti.
var callback = function(data) {
alert(data.ticket + '; ' + data.rating + '; ' + data.message);
};
livechatoo.embed.init({account : '...', onchatrating : callback});
onofflinemessage
Udalosť nastane v momente, kedy návštevník odošle offline správu. Prvý argument vašej funkcie bude objekt s údajmi návštevníka (data.name, data.email, data.phone) a správou (data.message). Ak používate manuálne priradenie operátora, tak k dispozícii bude aj ID zvoleného operátora (data.operator_id). Udalosť je automaticky zaznamenaná vo vašom Google Analytics účte v sekcii Správanie » Udalosti.
var callback = function(data) {
alert(data.name + '; ' + data.email + '; ' + data.message);
};
livechatoo.embed.init({account : '...', onofflinemessage : callback});
ontrigger
Udalosť nastane v momente, kedy sa vykoná automatický spúšťač. Prvý argument vašej funkcie bude objekt s údajmi automatického spúšťača (data.id, data.title). Udalosť je automaticky zaznamenaná vo vašom Google Analytics účte v sekcii Správanie » Udalosti.
var callback = function(data) {
alert(data.id + '; ' + data.title);
};
livechatoo.embed.init({account : '...', ontrigger : callback});
onnamerequired
Udalosť nastane v momente, kedy návštevník príjme alebo odmietne výzvu na zadanie mena pred chatom. V administrácii musí byť nastavené požadovanie mena pred začatím chatu. Udalosť je automaticky zaznamenaná vo vašom Google Analytics účte v sekcii Správanie » Udalosti.
var callback = function(data) {
if (data.accepted == true)
alert('Name accepted: ' + data.name);
else
alert('Name declined');
};
livechatoo.embed.init({account : '...', onnamerequired : callback});
onemailrequired
Udalosť nastane v momente, kedy návštevník príjme alebo odmietne výzvu na zadanie emailu pred chatom. V administrácii musí byť nastavené požadovanie emailu pred začatím chatu. Udalosť je automaticky zaznamenaná vo vašom Google Analytics účte v sekcii Správanie » Udalosti.
var callback = function(data) {
if (data.accepted == true)
alert('Email accepted: ' + data.email);
else
alert('Email declined');
};
livechatoo.embed.init({account : '...', onemailrequired : callback});
onphonerequired
Udalosť nastane v momente, kedy návštevník príjme alebo odmietne výzvu na zadanie telefónu pred chatom. V administrácii musí byť nastavené požadovanie telefónu pred začatím chatu. Udalosť je automaticky zaznamenaná vo vašom Google Analytics účte v sekcii Správanie » Udalosti.
var callback = function(data) {
if (data.accepted == true)
alert('Phone accepted: ' + data.phone);
else
alert('Phone declined');
};
livechatoo.embed.init({account : '...', onphonerequired : callback});